onlyoffice修改字体样式和大小
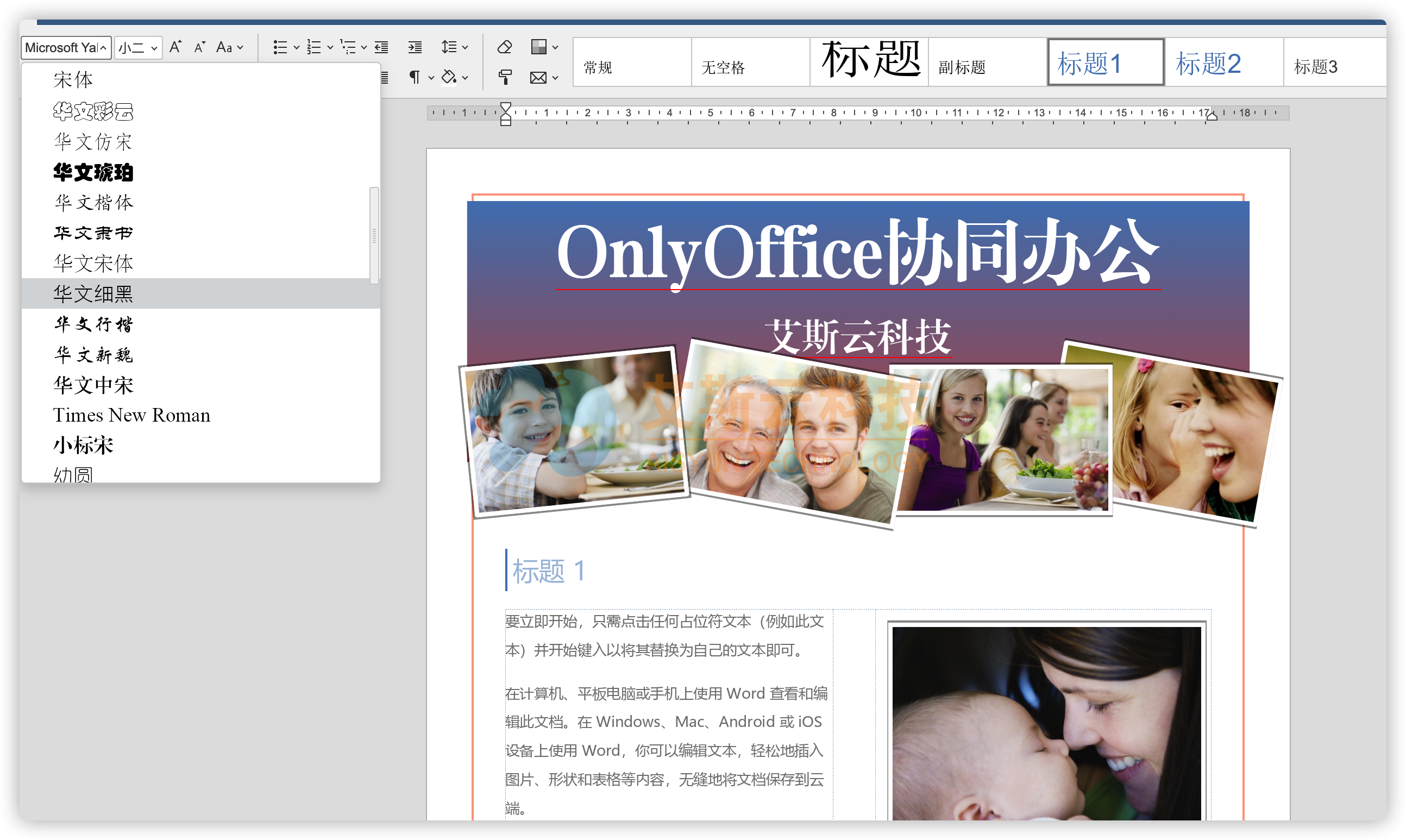
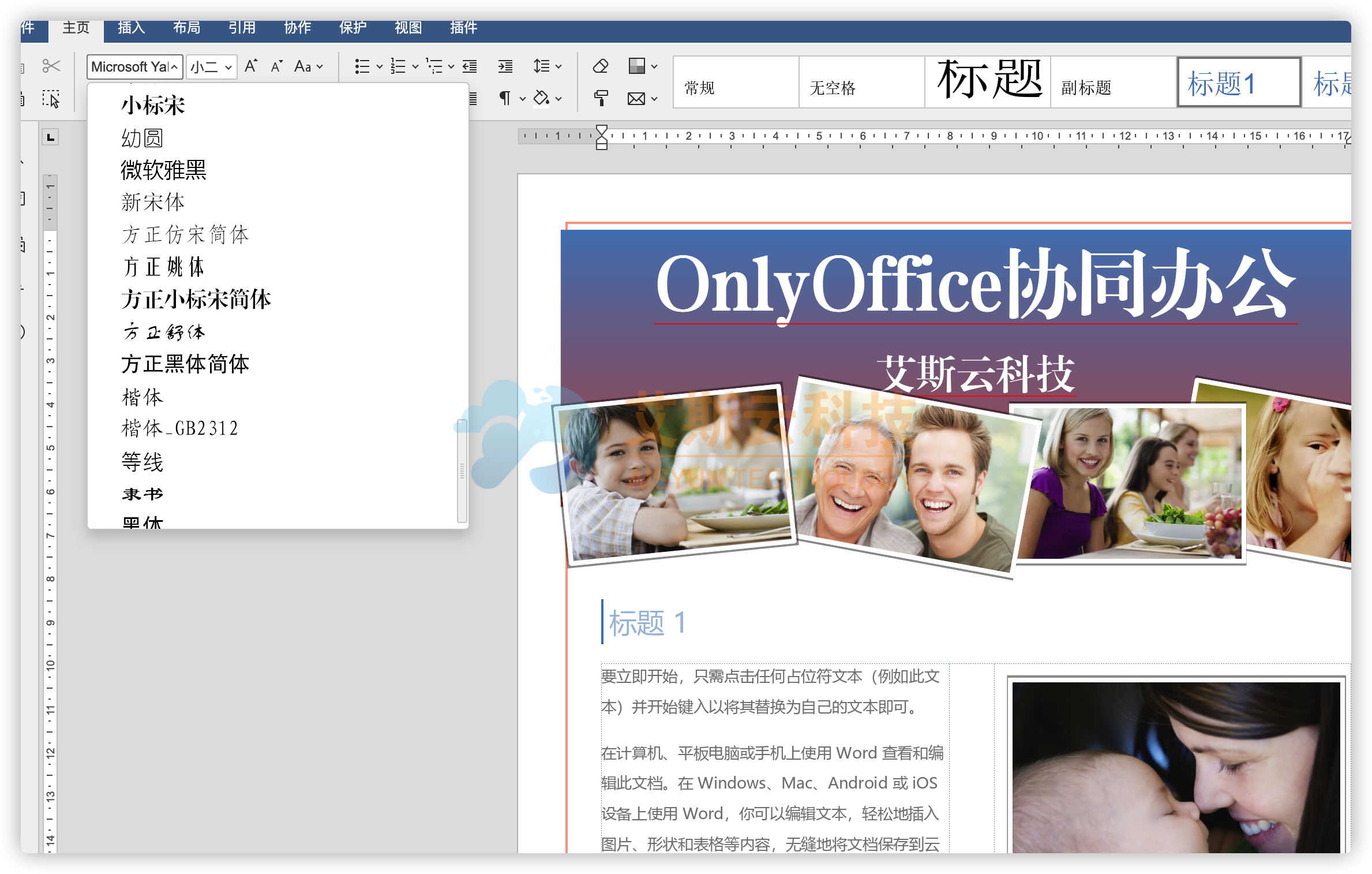
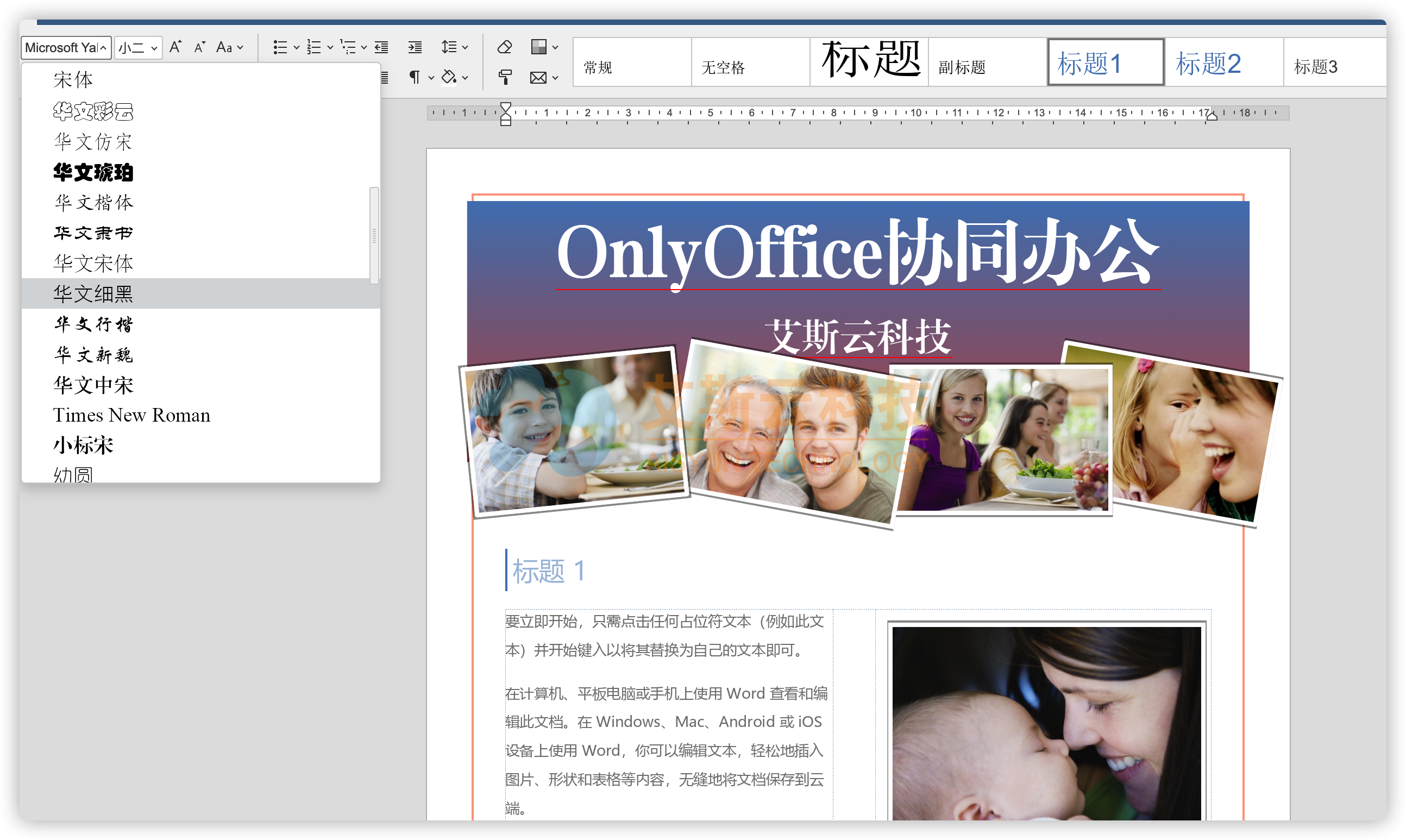
先看效果:





一、 onlyoffice 添加中文字体
下载字体:
这里可以直接复制windows下的字体,位置C:\Windows\Fonts
删除原版自带字体
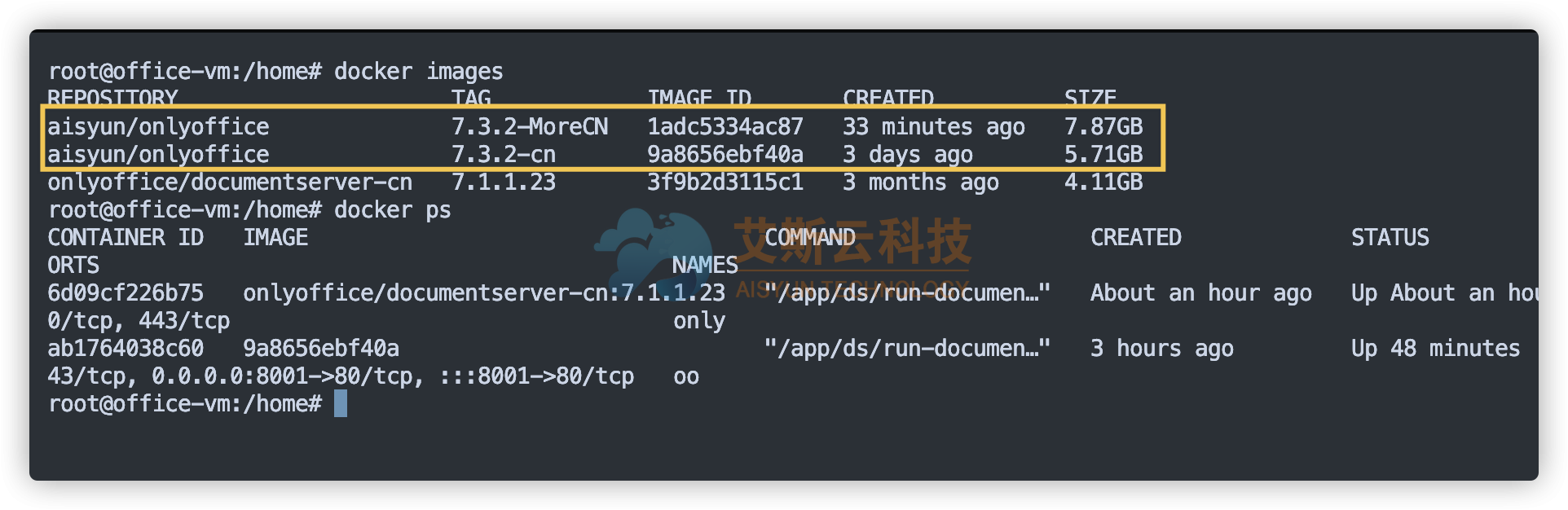
进入容器:
docker exec -it onlyoffice bash删除字体
cd /usr/share/fonts/
rm -rf *
cd /var/www/onlyoffice/documentserver/core-fonts/
rm -rf *复制目标字体
docker cp fonts onlyoffice:/usr/share/fonts/truetype/custom将之前 cp 到 fonts 文件夹中的 fonts 文件夹,cp 到容器的 /usr/share/fonts/truetype/custom 目录下。 注意:fonts 这个文件夹也要一起复制过去。
安装字体
进入容器
docker exec -it onlyoffice bash运行字体初始化:
/usr/bin/documentserver-generate-allfonts.sh运行完后服务会自动重启
启动案例测试
进入onlyoffice的web端就会在最下方显示此命令行
sudo docker exec onlyoffice sudo supervisorctl start ds:example效果验证

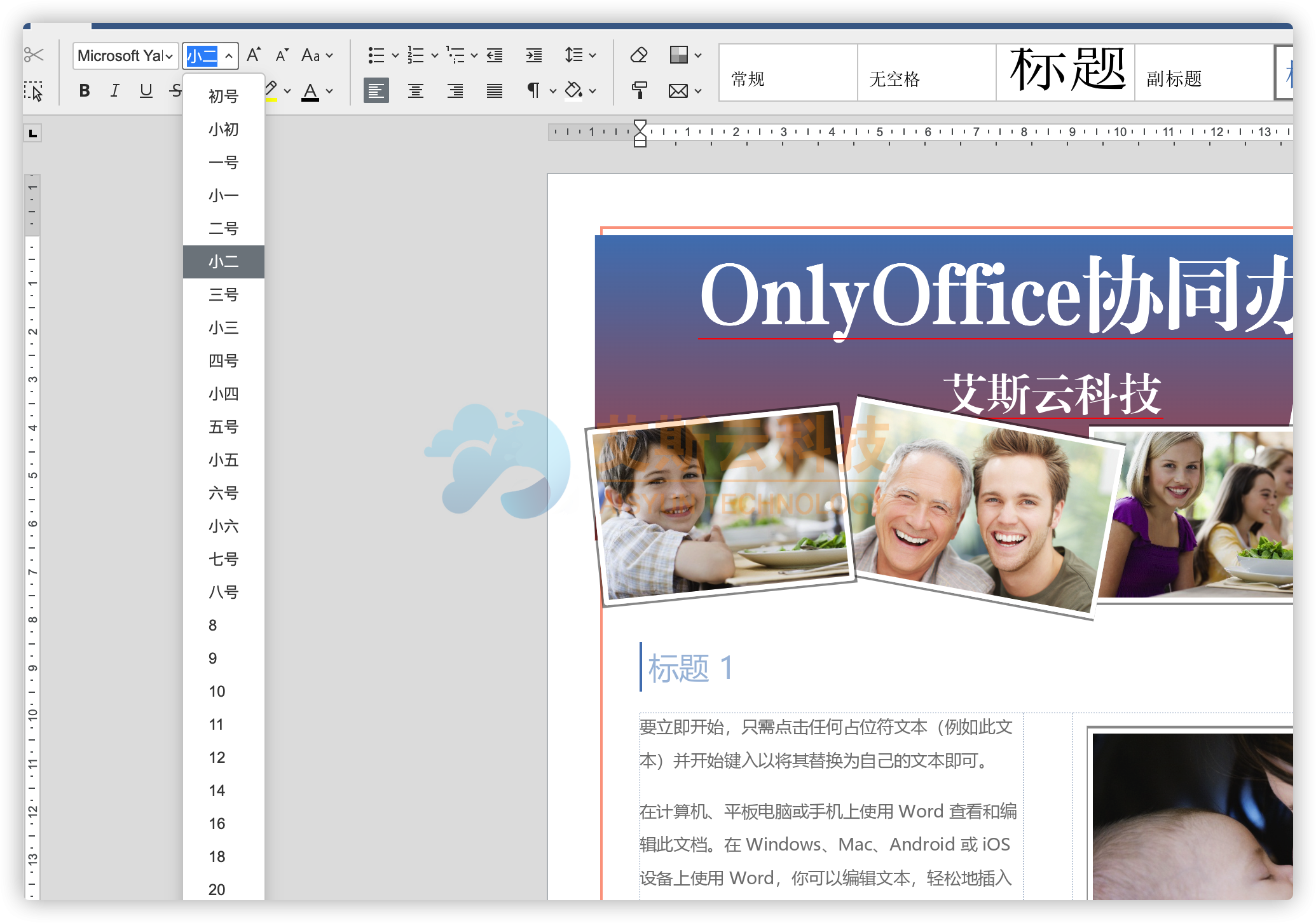
onlyoffice 添加中文中文字号
背景:由于 onlyOffice 都是数字字号没有中文的 “小初”“二号”,需要修改中文字号 这里其实就是修改js文件。
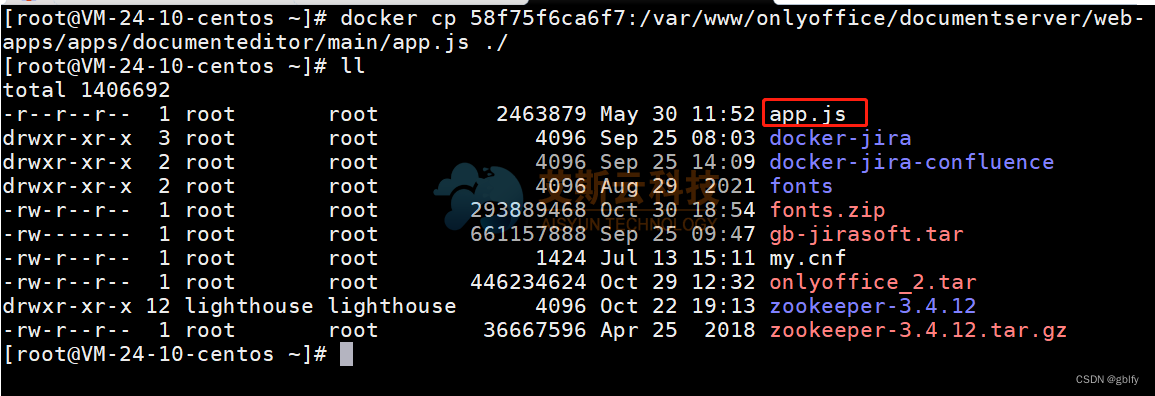
拷贝配置文件
docker cp onlyoffice:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js ./
修改配置
打开文件,(文件不要使用在线的格式化,保持原格式,否则会报错),查找字符串 {value:8,displayValue:8},
把以下内容复制到 {value:8,displayValue:“8”} 前面,共 3 处:
{value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"},
上传配置
将修改好的文件再次上传到docker容器中进行文件的覆盖
docker cp /root/app.js oo:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/重启服务
supervisorctl restart all到这里需要修改的就已经完全修改完成了。可以再次进入界面查看效果。
License:
CC BY 4.0